A date picker is an input field that allows you to select dates through textual input or interaction with a calendar overlay. In the process of getting an Insurance Quote, it is a key field. Despite this being a relatively simple component, it’s one of the most frequent error-prone section in the quote process according to research by the CRO team.
On monitoring smartlook I found that users find it difficult and not intuitive to use the current date entry widget. On analysing and studying usage patterns furthermore errors corresponding to a poorly designed widget was noticed. Well-designed date pickers streamline date selection — users select a date in a few clicks or taps.

Date Picker UX Study
Service
UI/UX
Usability Research
Prototyping
Client
Year
2020
Problems
-
The calendar widget needs to fit above the fold on mobile and desktop devices.
-
The transition between the selected date fields needs to be more obvious.
-
Date range indicator needs to be simple and effective (from-to)
-
To avoid the user from missing the date field, a CTA needs to be added to confirm the selected dates.
-
Reduce the number of unnecessary clicks to complete the task.
-
Reduce errors like missing date entry field. User example
Process
I started with a Heuristic analysis to determine which of the features that stood out the most, could be added or simplified. Coming up with a list of How might we questions to ideate the hypothesis on the next steps. Heat maps study on smartlook gave more insights on how the users use the date picker and the usage pain points.


Ideation
I worked on rough sketches to help visualise the solution and choose the best way to communicate it. The most difficult thing during this part of the process was adding features without complicating the design. I developed the first wireframes, following the rough sketches, to help visually prioritize what features where necessary to be designed and which could be ignored.

Key Features
-
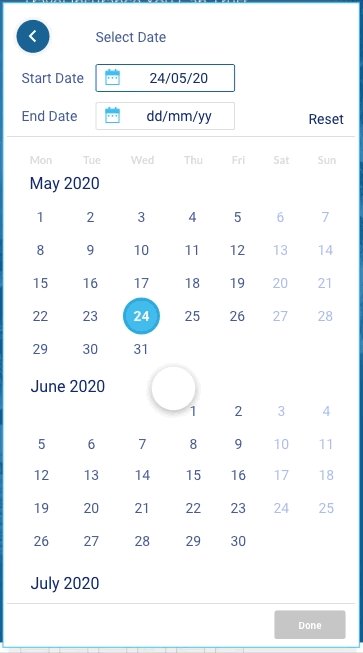
Field Indicator: A clear indication is provided when the respective date field has been selected. i.e. It is important to make it obvious the first selection has been registered and the screen is now expecting the second date.
-
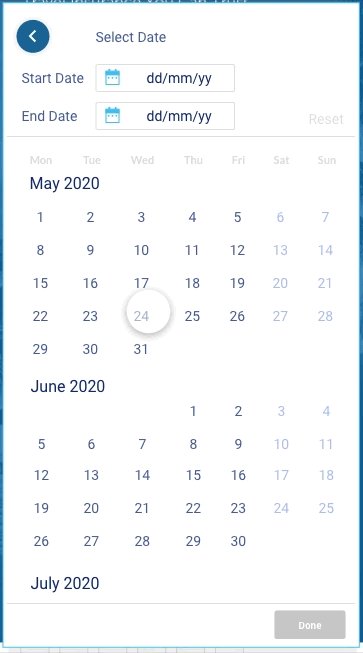
Mobile Interaction: The calendar widget pops up in a lightbox on mobile devices.
-
Field Label: Date fields have labels to make it clear which fields are for the month, day and year.
-
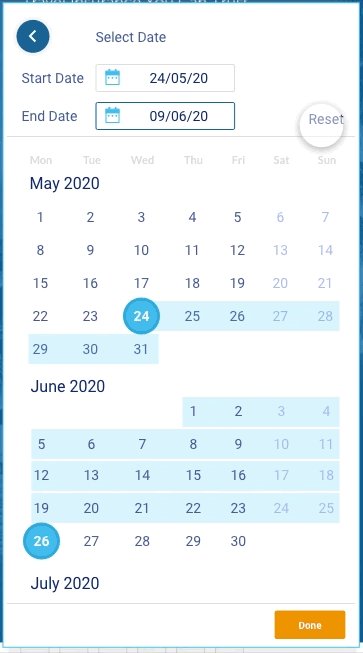
Reset Button: It resets any selected dates
-
Year Drop-down button: It allows the users to skip to the next year. It will only show years correspondent to the maximum lead time.
-
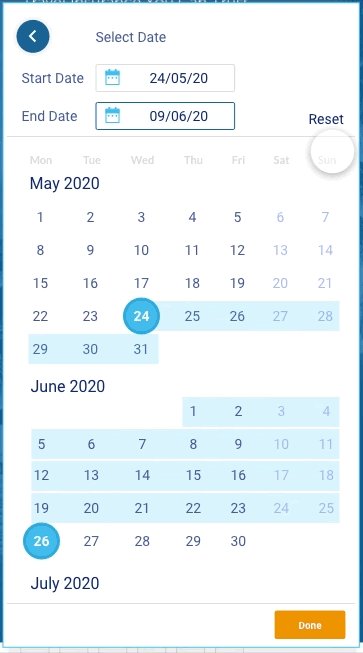
Done button: To avoid the user from closing the calendar without entering either of the dates, a CTA is added to confirm the selected dates and finish the task.

Inline error validation in mobile

Date range indicator in mobile
Solutions
• Conducted user research to learn about current users and pain points.
• Create high-fidelity mockups for the Optimisation team to test the model.
• Reorganize the UI for readability and consistency.
