UX of Rail Ticketing
Service
Digital Design
Usability Research
UX Prototyping
Client
Year
2020
Travel is one of the biggest causes of stress in our daily lives in the UK. There is an almost universal understanding of this across all demographics. The frustration spans tube travel, train travel and airports, as well as other forms of transport.
Problem
Current TVMs do not meet the requirements of many of their users. In the public transport context, they tend to be aligned with business processes and mirror the thinking of IT specialists rather than the thinking of travellers. User studies were only conducted after the design was completed, and major redesigns were not possible at such a late stage.

Aim
To gather ideas on how to overcome these existing barriers, we carried out a competitor analysis of other TVM and self-service technologies through a literature survey and physical observations at railway stations across London. Regular meetings with the project consortium were used to collate all the information collected into a list of interface and hardware requirements

Step 2 — Define the problems

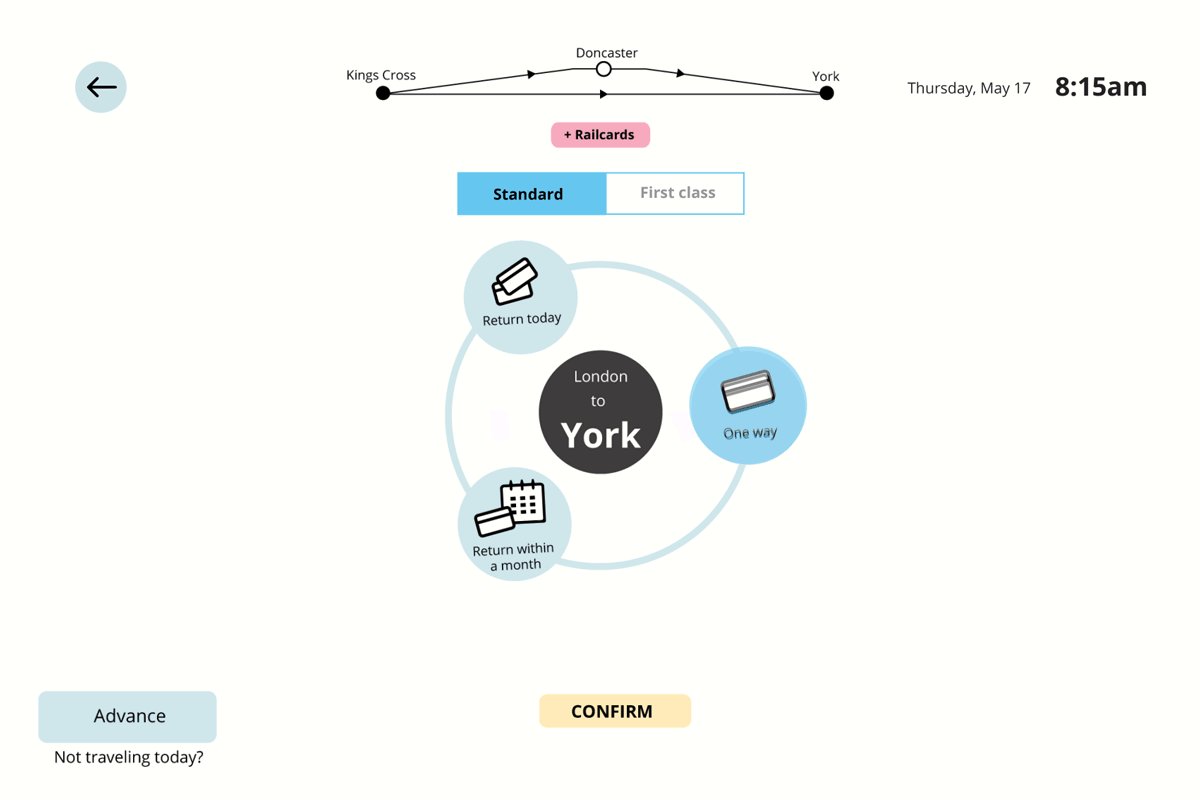
Choose and Proceed
The swivel layout in the menu aids in a quick selection of the type of journey the customer is intending to make.
Solution
In an iterative process, we developed a barrier-free TVM using a UCD approach. The TVM was aligned with the requirements and the thinking of the broad public who use such machines, especially the elderly and people with low technological self-efficacy.
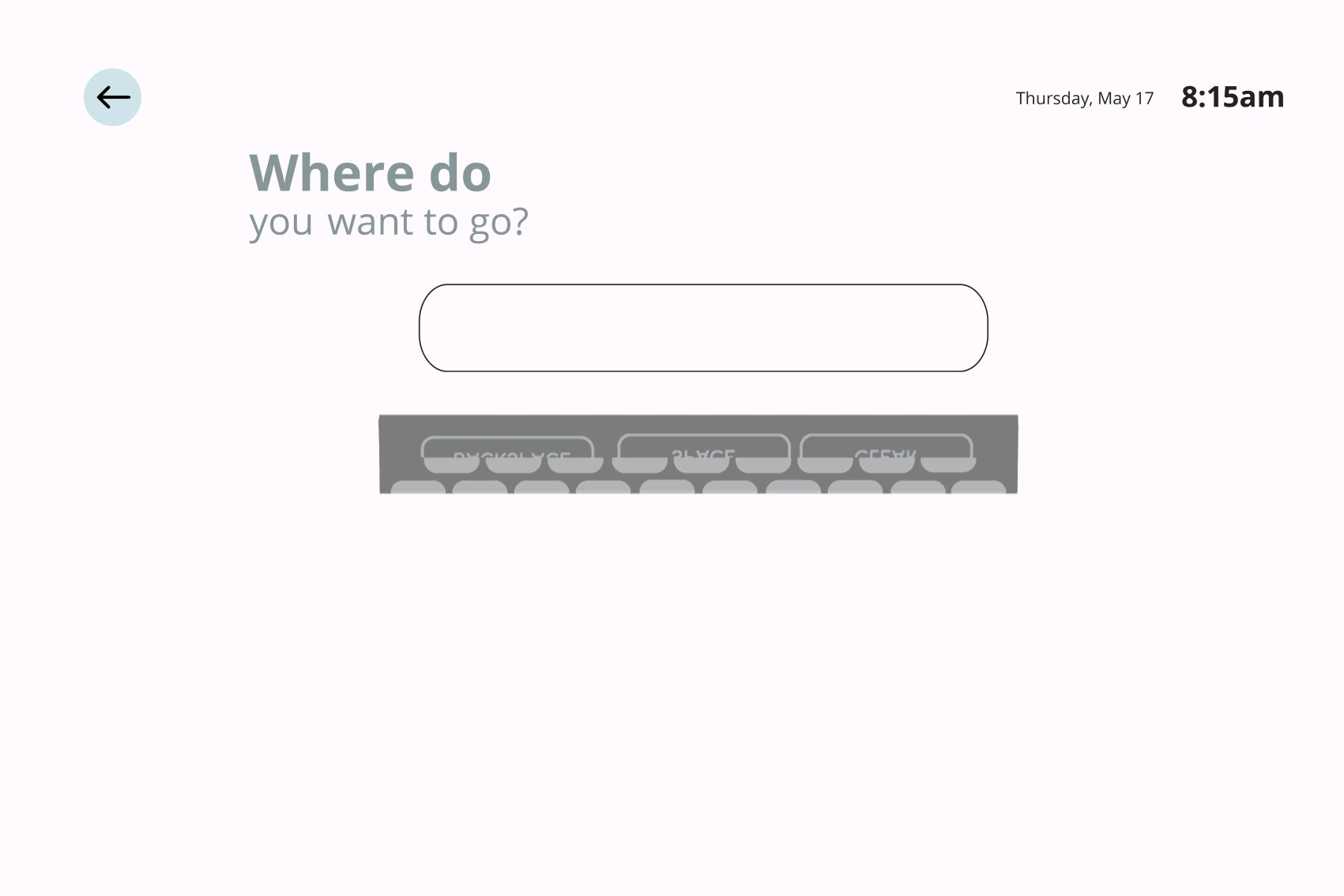
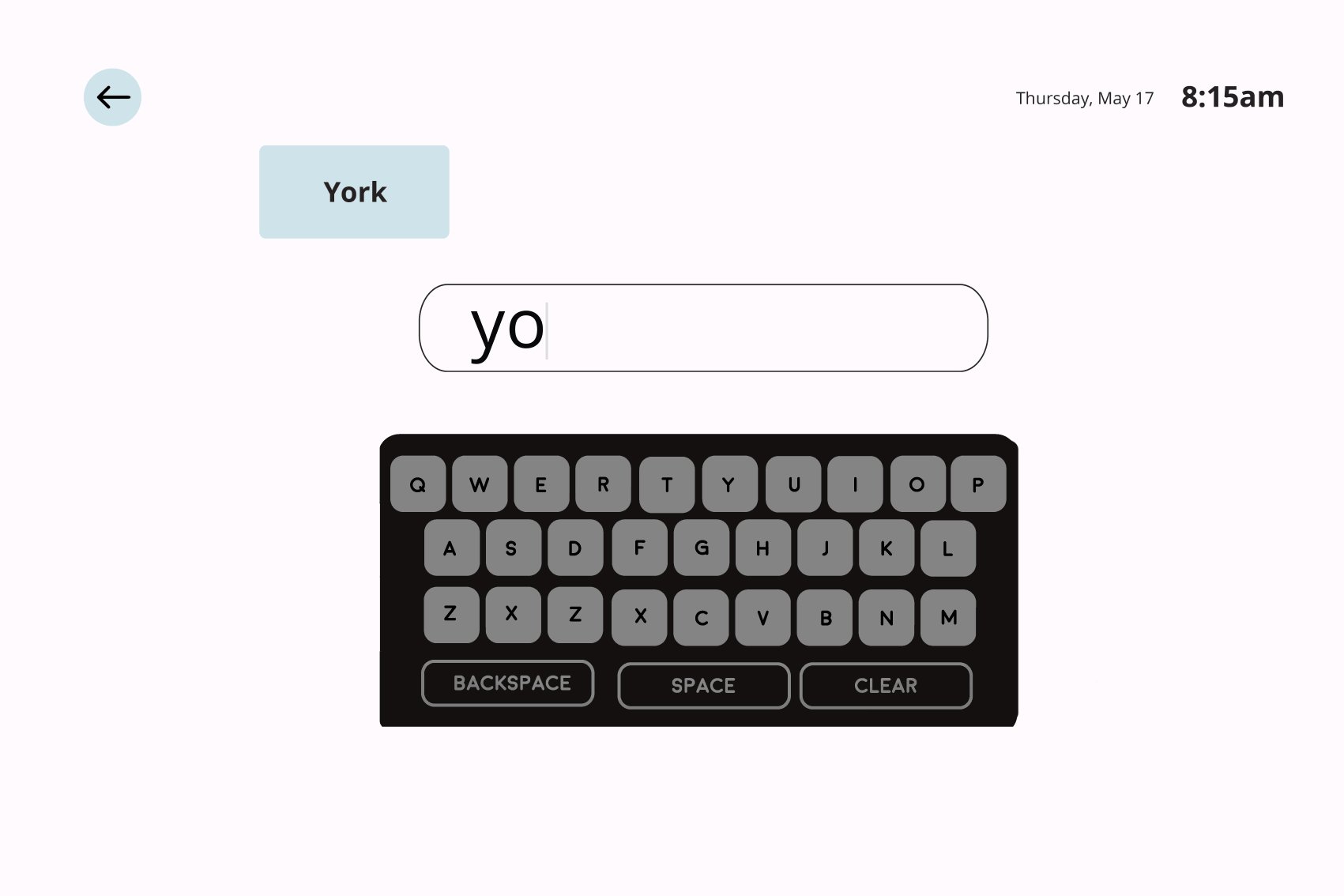
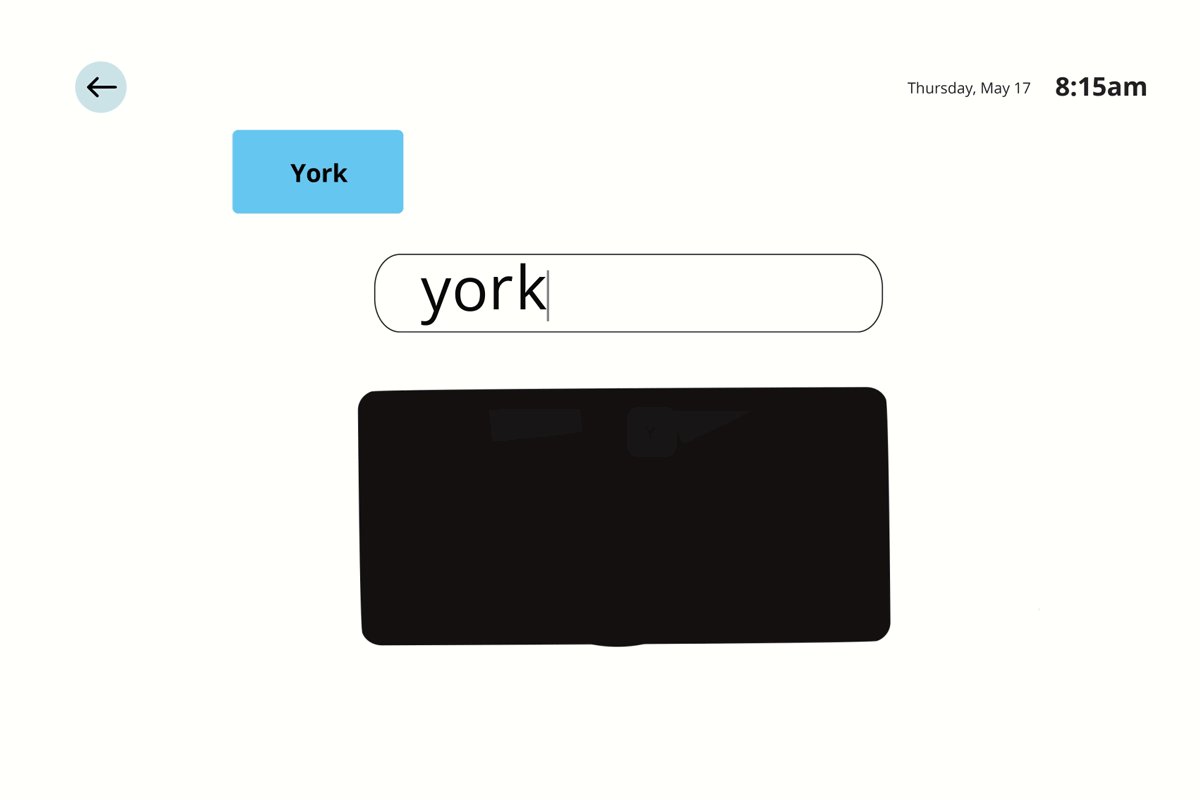
The main screen of the resulting TVM only has a small number of buttons, which are clustered using different colours for different functions. A “search engine-like” destination input bar is the most salient element on the screen. The purchase process interface shows a map of the train journey and by resembling the cognitive script of travelling it is intuitive for many people and many different user groups. Apart from designing a new interface, the overall aim was to examine and better the user experience of rail ticketing machine, and the issues surrounding their usability.

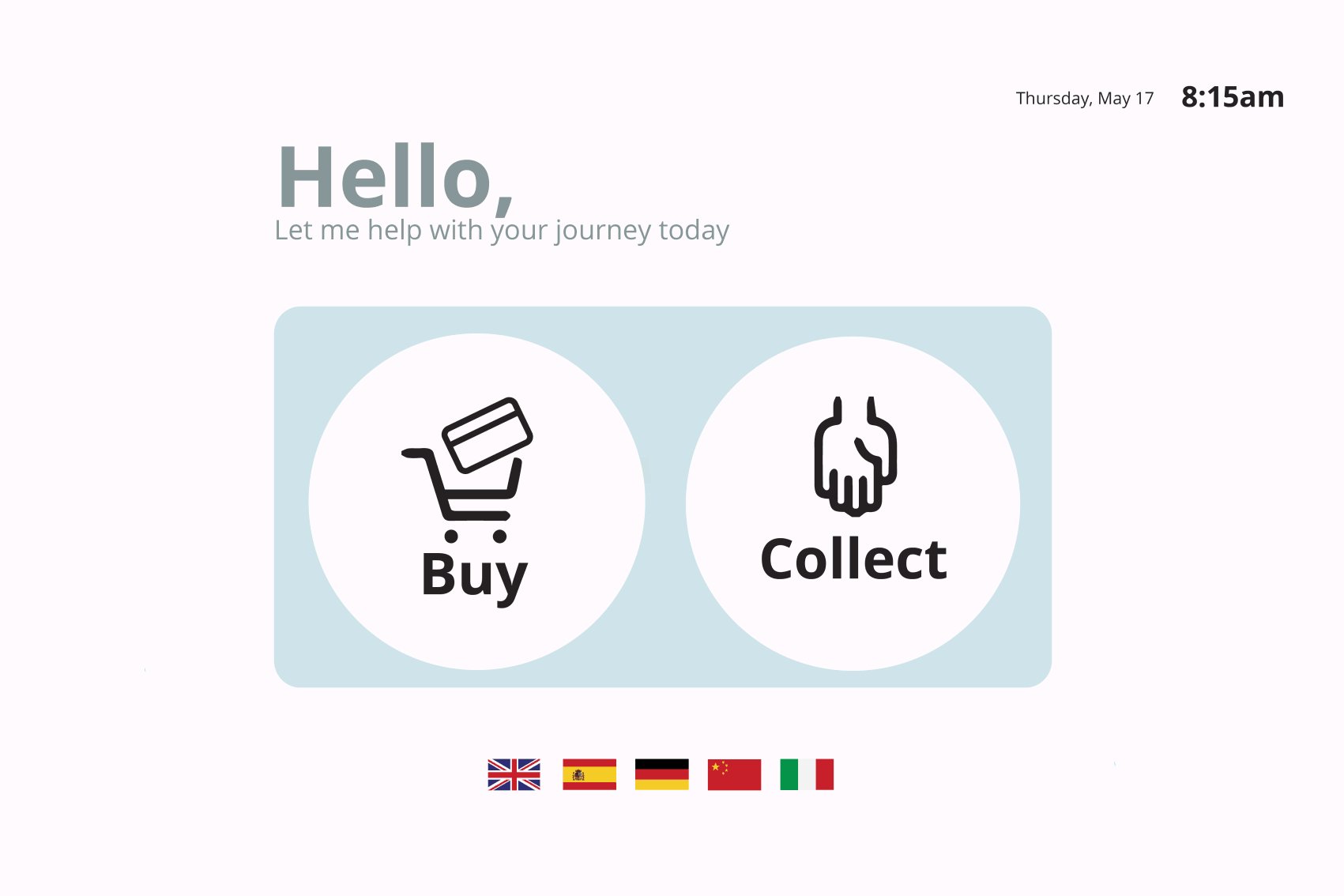
Welcome screen
This is the first step – immediately we ask customers to tell us their circumstances so that the user interface can be presented in the most appropriate way – already, the machine is channelling the most appropriate ticket options.


After defining the use cases, I conducted brainstorming and creativity sessions to design the first wireframe layouts and gained user feedback on these designs at a very early stage in the design process from focus groups and experts.




Value vs Complexity Matrix and Brainstorming
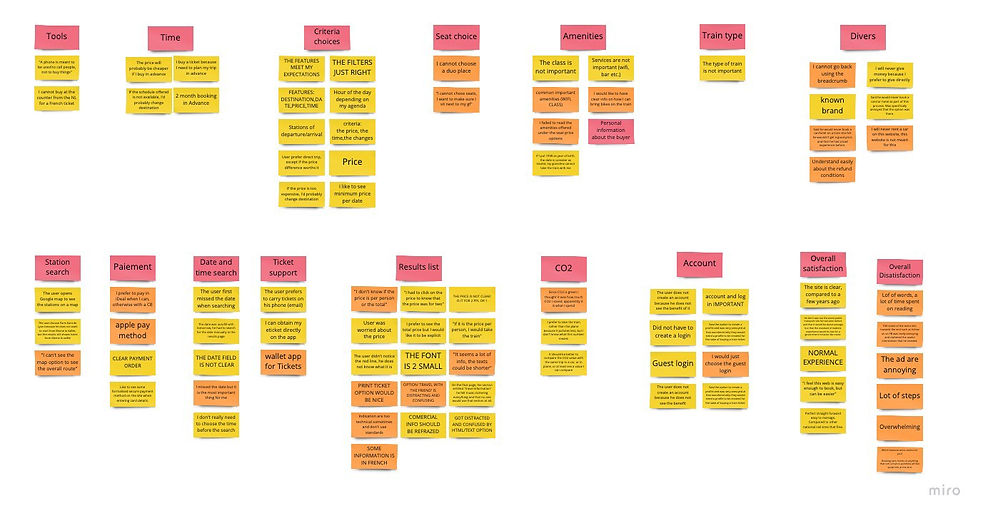
We brainstormed by putting those main problems in a matrix according to the value they could bring to the user according to us, versus the complexity to implement them in our paper prototype, considering the time constraint (at this point we only had a few hours to complete our paper prototype and test it on users).

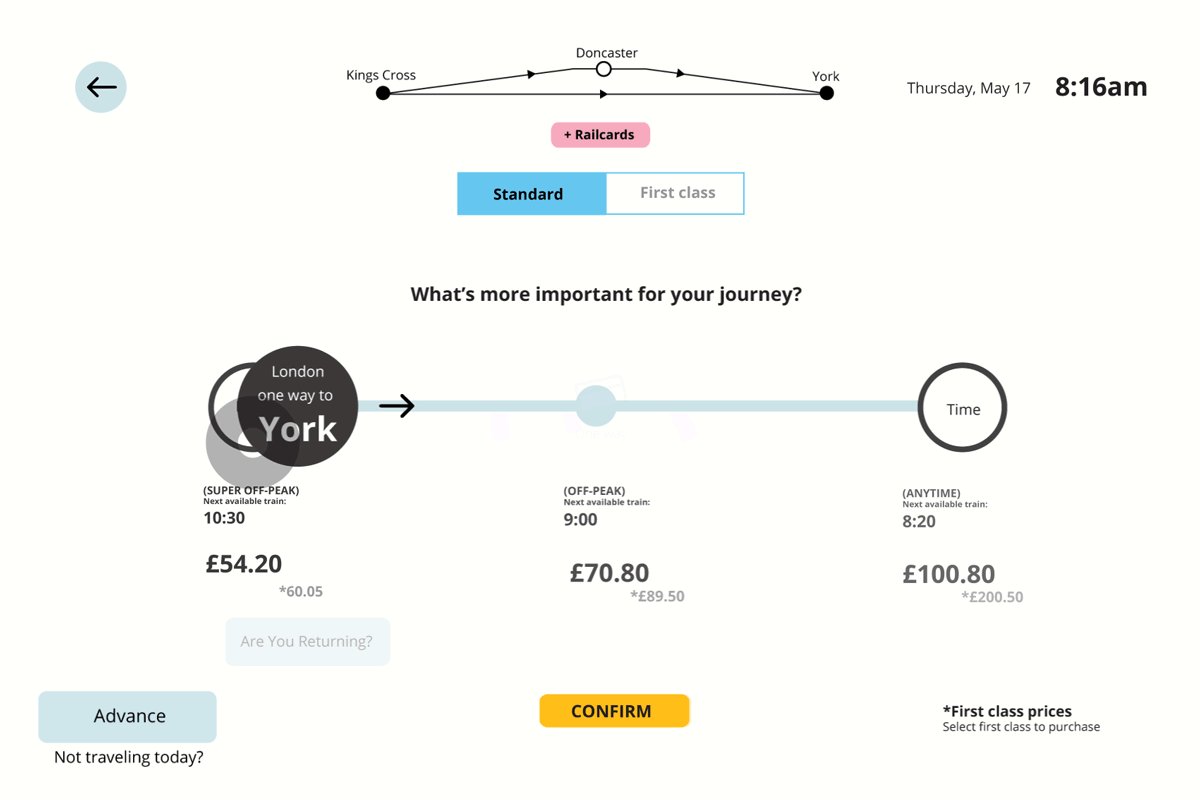
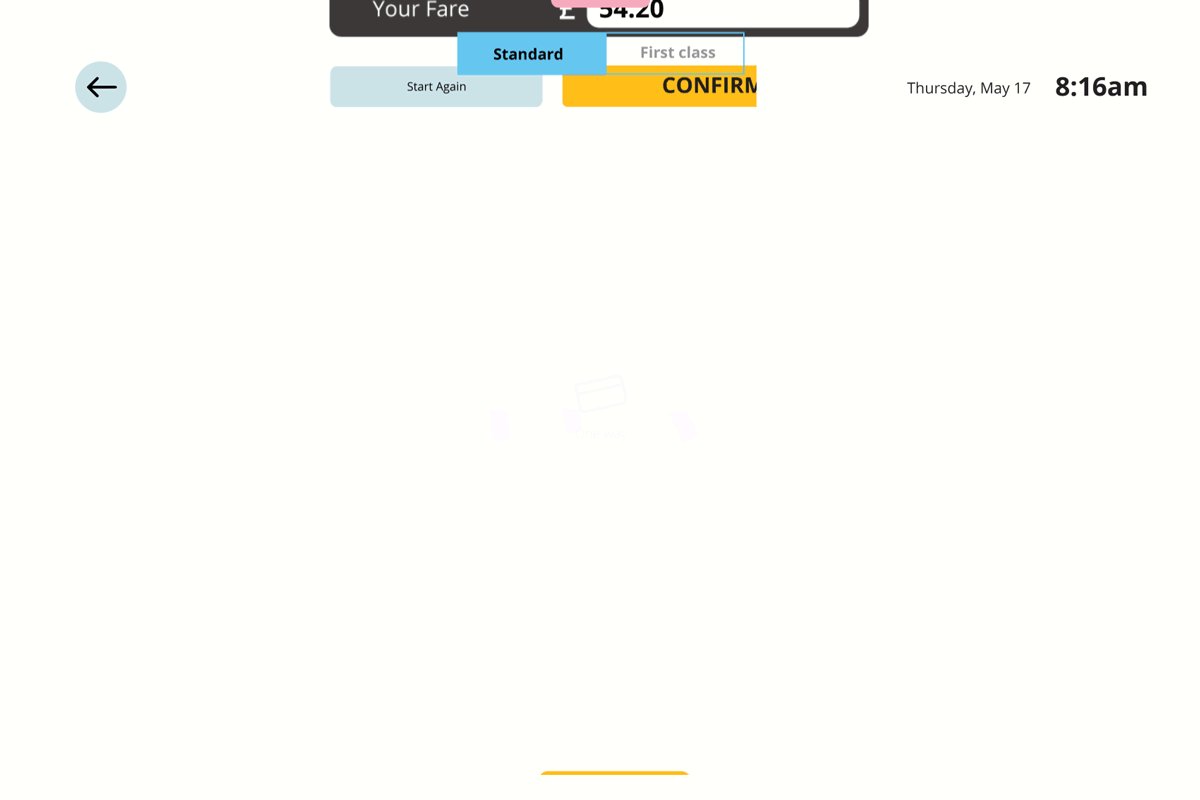
Route planner and prices
By showing a simple route map and appropriate train times two steps are combined into one.
The customer is given a quick visualisation of the route they are planning to take, helping them become familiar with the journey ahead.
A set of user interface design heuristics for ticket vending machines were designed. From the initial analysis and research, several weaknesses in the existing user interface were found and a number of improvements based on the proposed design heuristics were designed. Some ideas that could make ticket vending machines and their user experience a whole lot simpler, quicker and more intuitive. We've reduced the number of steps and different pages as much as possible to give the user a clear, logical progression from one decision to the next.